Il Web è un luogo vasto e pieno di racconti inquietanti e leggende urbane che catturano l'immaginazione. Tra queste storie, alcune sono diventate virali, generando panico e curiosità in tutto il mondo.
In questo articolo esplorerò 15 delle più interessanti storie e misteri paranormali del Web, sfatando i miti e cercando di separare la realtà dalla finzione.
Il termine "creepypasta" deriva dalla combinazione delle parole "creepy" (inquietante) e "copypasta" (un testo copiato e incollato ripetutamente su Internet). Le creepypasta sono brevi racconti di horror creati dagli utenti del Web, spesso diffusi attraverso forum e social media. Queste storie sono progettate per spaventare o disturbare il lettore, e molte di esse sono diventate leggende urbane digitali.
Alcune nascono come puri divertissement, altre si basano su eventi reali distorti, ma tutte hanno il potere di catturare l'immaginazione collettiva.

The Cicada 3301

Si tratta di uno dei più intriganti enigmi crittografici del Web. Apparso per la prima volta nel 2012, il misterioso gruppo ha pubblicato una serie di complessi puzzle online, affermando di cercare "individui estremamente intelligenti". Le sfide hanno coinvolto una vasta gamma di argomenti, tra cui crittografia, steganografia, letteratura, filosofia, matematica e storia.
Storia dei puzzle crittografici di Cicada 3301
-
Primo puzzle (2012):
-
Il primo messaggio apparve su 4chan il 5 Gennaio 2012, e consisteva in un semplice testo che invitava gli utenti a trovare un messaggio nascosto. Questo puzzle portò a una serie di altri indizi, che includevano l'uso di libri, siti Web e codici QR sparsi in diverse città del mondo.
-
Secondo puzzle (2013):
-
Terzo puzzle (2014):
Nonostante i numerosi tentativi di risolvere questi enigmi, il vero scopo di Cicada 3301 e l'identità del gruppo rimangono sconosciuti. Alcuni credono che possa trattarsi di un'organizzazione di reclutamento per agenzie di intelligence, mentre altri pensano che sia un esperimento sociale o un gioco elaborato.

La Leggenda di Lavender Town

La Leggenda di Lavender Town è una famosa creepypasta legata ai videogiochi Pokémon Rosso e Verde, le prime versioni giapponesi della serie Pokémon uscite nel 1996.
La storia è nata in Giappone e si è diffusa rapidamente online nei primi anni 2000.
Lavender Town (Città Lavandonia in italiano) è una città presente nei giochi, nota per il suo tema musicale inquietante e per essere il luogo dove si trovano le tombe dei Pokémon. Secondo la storia, la musica originale di Lavender Town nei giochi giapponesi conteneva frequenze sonore ad alto volume che solo i bambini potevano sentire. Queste frequenze avrebbero causato mal di testa, nausea e, nei casi più estremi, suicidi tra i giovani giocatori.
"Lavender Town Syndrome". Questo è il nome dato agli effetti negativi che la musica avrebbe causato sui bambini.
Esistono molte versioni della storia, alcune parlano di messaggi subliminali nascosti nella musica, altre di effetti ipnotici delle animazioni del gioco. Tuttavia, non c'è alcuna prova che supporti queste affermazioni. La leggenda è completamente fittizia e rientra nel genere delle leggende urbane legate ai videogiochi.
Nonostante sia falsa, la storia ha avuto un grande impatto sulla comunità dei fan di Pokémon, ispirando numerose creazioni artistiche, remix musicali e altre creepypasta legate alla serie.
La popolarità di questa storia dimostra il fascino che le leggende urbane, specialmente quelle legate ai videogiochi, possono esercitare sulla cultura di internet.

La Challenge di Momo

La Challenge di Momo, o "Momo Challenge", è un'altra leggenda urbana moderna che ha guadagnato notorietà online, creando panico tra genitori ed educatori.
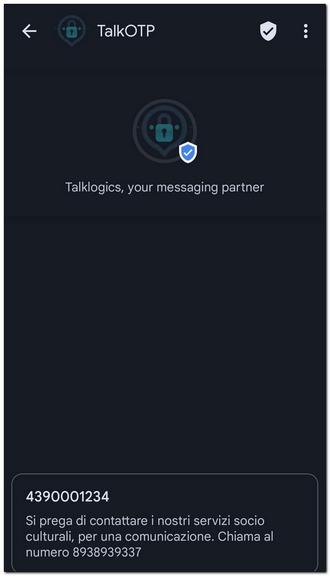
La sfida è nata nel 2018, inizialmente su WhatsApp. Secondo le testimonianze, un numero sconosciuto contattava i giovani su WhatsApp, presentandosi come "Momo" e incoraggiandoli a compiere atti pericolosi o autolesionisti.
La storia affermava che le sfide diventavano sempre più pericolose, culminando con l'incoraggiamento al suicidi0. La notizia si è diffusa rapidamente sui social media e sui notiziari, causando panico tra genitori e scuole.
Il volto associato alla sfida è in realtà una scultura chiamata "Mother Bird" dell'artista giapponese Keisuke Aisawa, creata per una mostra nel 2016 nel TeamLab Borderless, un museo digitale situato a Tokyo, Giappone:

Nonostante l'ampia copertura mediatica, non ci sono state prove concrete di danni reali causati direttamente dalla "sfida". Una conferma che arriva anche da organizzazioni come Snopes e gruppi di fact-checking che hanno avviato una serie di indagini con esito negativo.
La "Momo Challenge" è un esempio di come le paure relative alla sicurezza online dei bambini possano essere amplificate e distorte attraverso i social media e i notiziari sensazionalistici. Sebbene la sfida stessa fosse fittizia, ha sollevato importanti discussioni sulla sicurezza online e sull'importanza dell'alfabetizzazione mediatica nell'era digitale.

Slender Man

Creato nel 2009 da Eric Knudsen (alias Victor Surge) per un concorso di fotoritocco sul forum Something Awful.
Una figura sovrannaturale, alta e snella, senza volto, vestita con un completo nero, che perseguita e rapisce i bambini.
La creepypasta di Slender Man è diventata così popolare da ispirare videogiochi, film e, tragicamente, anche un tentativo di omicidio nella vita reale nel 2014, quando due ragazze di 12 anni nel Wisconsin hanno accoltellato una loro amica per "compiacere" Slender Man.
Tra i videogiochi ispirati alla leggenda segnalo "Slender: The Eight Pages", in cui i giocatori devono raccogliere pagine mentre evitano di essere catturati da Slender Man.
Slender Man è un personaggio puramente di fiction creato su Internet. Sebbene abbia acquisito una tale notorietà da sembrare reale per molti, è importante ricordare che Slender Man non ha una base nella realtà e appartiene al mondo delle creepypasta e dell'horror online.

This Man: il volto dei sogni

La leggenda di "This Man" (Questo Uomo) è un'altra interessante creepypasta che ha guadagnato popolarità su internet.
Secondo la leggenda, un misterioso uomo con un volto distintivo appariva nei sogni di molte persone in tutto il mondo senza alcun legame tra di loro.
L'immagine associata a "This Man" mostrava un volto maschile con caratteristiche piuttosto generiche: occhi grandi, sopracciglia folte, un naso largo e un leggero sorriso. Il disegno sembrava un identikit di polizia.
Un sito web dedicato (www.thisman.org) è stato creato per raccogliere le presunte testimonianze di persone che affermavano di aver visto quest'uomo nei loro sogni.
Il sito proponeva varie teorie sul fenomeno, tra cui l'idea che quest'uomo potesse essere una manifestazione dell'inconscio collettivo o addirittura una sorta di essere spirituale che visita le persone nei sogni.
La storia si è diffusa rapidamente online, attirando l'attenzione dei media e generando dibattiti su forum e social media. Nel 2010, è stato rivelato che "This Man" era in realtà un esperimento sociale e una campagna di marketing virale creata da Andrea Natella.
Nonostante la rivelazione della sua natura fittizia, "This Man" ha continuato a ispirare opere d'arte, racconti e persino un film horror intitolato "This Man: An Experiment in Terror" (2013).
Il successo di questa leggenda può essere attribuito in parte al fenomeno della pareidolia (la tendenza a riconoscere forme familiari in pattern casuali) e alla suggestione di massa.
La storia di "This Man" è un esempio interessante di come le leggende urbane moderne possano diffondersi rapidamente attraverso Internet, mescolando elementi di mistero, psicologia e marketing virale. Anche dopo la rivelazione della sua natura fittizia, continua ad affascinare molte persone, dimostrando il potere duraturo delle storie ben costruite nel panorama digitale.

Polybius: il videogioco governativo

Polybius è una leggenda urbana relativa a un presunto videogioco arcade che avrebbe avuto effetti negativi e bizzarri sui suoi giocatori.
La leggenda di Polybius ha avuto origine negli anni '80 a Portland, Oregon, USA. Secondo la storia, il gioco è stato introdotto improvvisamente nelle sale giochi locali senza alcuna promozione e ha attirato l'attenzione per la sua capacità di creare dipendenza e strani effetti sui giocatori.
I giocatori di Polybius avrebbero sperimentato effetti collaterali come nausea, vertigini, incubi, perdita di memoria e persino tendenze suicide. Si diceva che il gioco fosse stato installato e successivamente rimosso da diverse sale giochi da agenti misteriosi, che raccoglievano dati sui giocatori.
Polybius era descritto come un gioco arcade di tipo shoot 'em up, caratterizzato da grafica avanzata e schemi di gioco psichedelici.
Alcune versioni della leggenda suggeriscono che Polybius fosse parte di un esperimento segreto del governo per testare effetti psicologici o sensoriali sui giocatori.
Negli anni successivi, Polybius è diventato un argomento di interesse tra gli appassionati di videogiochi e gli studiosi di leggende urbane, generando numerose teorie e speculazioni.
Non esistono prove concrete dell'esistenza di Polybius come videogioco reale. La leggenda è considerata una creazione di folklore moderno, alimentata dalla suggestione e dalla fascinazione per le storie di giochi misteriosi e inquietanti.
Nonostante la sua natura di leggenda urbana, Polybius ha ispirato diversi giochi, storie, e persino documentari che esplorano il concetto di giochi pericolosi o manipolatori.

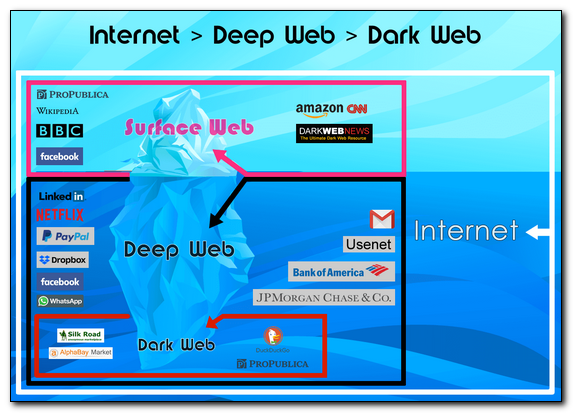
Dark Web red rooms

Il Dark Web è una parte nascosta e non indicizzata di Internet accessibile tramite software specifici e utilizzando tecniche avanzate di anonimato. Questo rende difficile verificare le affermazioni su eventi o attività che accadono al suo interno.
Le "Red rooms" del Dark Web sono un tema molto controverso. Si tratta di aree del Dark Web, dove gli utenti possono pagare per assistere in diretta streaming a torture, 0micidi o altri atti vi0lenti inflitti su vittime umane.
Si dice che l'accesso a queste red rooms sia limitato a una cerchia ristretta di persone e che i partecipanti debbano pagare somme elevate per assistere alle trasmissioni video in diretta (si parla di migliaia di dollari).
Molte delle storie sulle red rooms sembrano essere leggende metropolitane o esagerazioni sensazionalistiche, alimentate dalla paura e dal mistero che circondano la Dark Web.
Non esistono prove verificate o rapporti affidabili che confermino l'esistenza delle red rooms come descritte. Le storie che circolano sono spesso basate su testimonianze anonime e fonti non verificabili.

The Backrooms

Le Backrooms sono descritte come un labirinto infinito di stanze vuote, accessibile fuori dalla realtà. La leggenda afferma che si può accedere alle Backrooms "noclipando" fuori della realtà (no-clipping), un termine preso dai videogiochi che indica il passaggio attraverso la geometria del gioco in modo anomalo.
Il concetto è nato da un post su 4chan nel 2019, da una foto di un ufficio vuoto dalle pareti gialle e la descrizione di un luogo surreale e inquietante.
L'ambiente caratterizzato da moquette umida, pareti gialle monotone, ronzio costante di luci fluorescenti e un'atmosfera di inquietudine pervasiva.
Si dice che le Backrooms siano abitate da varie entità misteriose e spesso ostili. La comunità online ha ampliato enormemente il concetto originale, creando una vasta mitologia con regole, mappe e storie di "sopravvissuti". Inoltre, nel corso del tempo sono stati creati numerosi "livelli", ognuno con caratteristiche e pericoli unici.
Le Backrooms hanno ispirato numerose opere d'arte, racconti, videogiochi e video su YouTube.
Oltre all'ambiente di base, elementi comuni includono il "ronzio" onnipresente, la sensazione di essere osservati e la difficoltà nel trovare una via d'uscita.
Alcuni vedono le Backrooms come una metafora della depressione, dell'ansia sociale o del senso di smarrimento nella società moderna evocando sensazioni di isolamento e la paura dell'ignoto.
Le Backrooms rappresentano un esempio interessante di creazione collaborativa di miti nell'era di Internet, dove un'immagine e un'idea semplice possono evolversi in un vasto universo narrativo condiviso. La loro popolarità riflette il fascino duraturo del genere horror e la capacità delle comunità online di espandere e arricchire concetti condivisi.

Blue Whale Challenge

La Blue Whale Challenge è stato un fenomeno virale su Internet associato a una serie di eventi tragici e preoccupanti a partire dal 2010.
E' emersa originariamente in Russia intorno al 2016. Si trattava di un "gioco" o una serie di sfide online in cui i partecipanti venivano incoraggiati da un "curatore" o un "maestro" a compiere una serie di atti pericolosi e autolesionisti per 50 giorni consecutivi.
Si è diffusa principalmente attraverso canali di social media e piattaforme online accessibili ai giovani, come Facebook, Instagram, Snapchat e Twitter, dove i curatori del gioco potevano raggiungere facilmente potenziali partecipanti attraverso messaggi diretti, gruppi dedicati o hashtag.
Le sfide includevano atti autolesionisti come tagliare la pelle, svegliarsi a orari insoliti, guardare film horror, e culminavano con l'atto finale, che per alcuni partecipanti consisteva nel suicidio.
I partecipanti venivano spesso manipolati emotivamente e psicologicamente dai curatori del gioco, che li minacciavano o li incoraggiavano a compiere gli atti per evitare conseguenze negative per sé stessi o per le loro famiglie.
La challenge ha suscitato preoccupazione globale tra genitori, educatori e autorità, poiché si è rivelata responsabile di vari casi di suicidio tra i giovani che hanno partecipato al gioco.
Diverse autorità e organizzazioni hanno lavorato per sensibilizzare e affrontare il fenomeno della Blue Whale Challenge, cercando di educare i giovani sui pericoli del gioco e monitorando i comportamenti online per identificare potenziali partecipanti.
Il fenomeno ha portato a una riflessione più ampia sui rischi della dipendenza da Internet e dei giochi psicologici dannosi, incoraggiando una maggiore consapevolezza e interventi preventivi nelle comunità.

The Rake

The Rake è una figura leggendaria dell'horror contemporaneo, originata come creepypasta su Internet intorno al 2006.
Si trattea di una creatura umanoide, dalla pelle pallida e dalla fisionomia distorta, con lunghi artigli o unghie avvistata in prossimità di abitazioni o nelle foreste.
Le descrizioni di The Rake variano, ma comunemente è rappresentato come una creatura che si aggira di notte, osservando o addirittura tormentando le persone. Il nome "The Rake" deriva dall'inglese, dove "rake" significa "rastrello", ma nel contesto della leggenda si riferisce alla sua affilata natura predatoria.
La storia di "The Rake" si è diffusa attraverso forum online, siti di creepypasta e altri canali a tema horror su Internet. Ha ispirato numerosi racconti, immagini, video e perfino giochi basati sulla sua mitologia.
Come molti altri personaggi delle creepypasta, "The Rake" rappresenta una forma di mitologia moderna, una storia creata dalla comunità online che continua a evolversi attraverso le reinterpretazioni e le aggiunte dei fan.
Seguimi sui social per non perdere i prossimi aggiornamenti:


Computermania.org è un sito amatoriale creato da un appassionato di informatica che ha dedicato centinaia di ore di lavoro (soprattutto notturne!), per offrire a tutti tutorial, guide e trucchi di qualità e per risolvere i problemi tecnologici quotidiani. Puoi dimostrare il tuo apprezzamento per il lavoro fatto effettuando una piccola donazione su PayPal cliccando sul seguente pulsante:

GRAZIE!

Hai una richiesta per un tutorial?
Scrivimi in privato e l'idea più originale verrà pubblicata sul sito!